아래 소스는 기한이있는모임 라디오버튼 클릭시 그 하단의 id=”period2″ 부분을 보여주는 소스인데
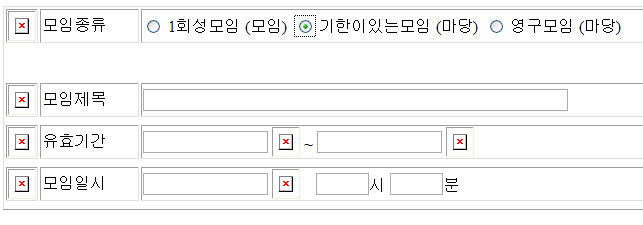
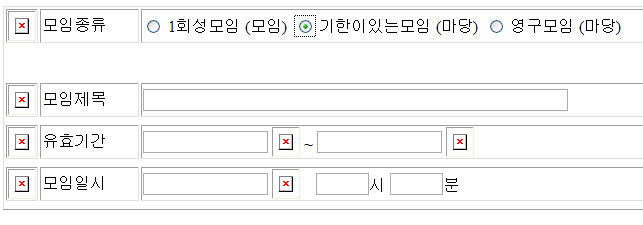
IE에서는 이상없이 작동을 한다.<그림1> 그런데 파이어폭스에서는 속성값들이 무시되고 첫번째 셀에
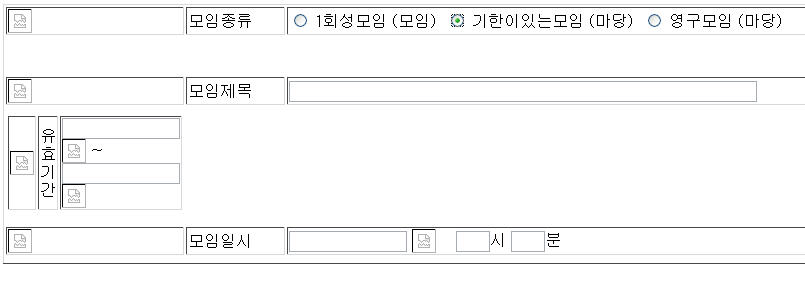
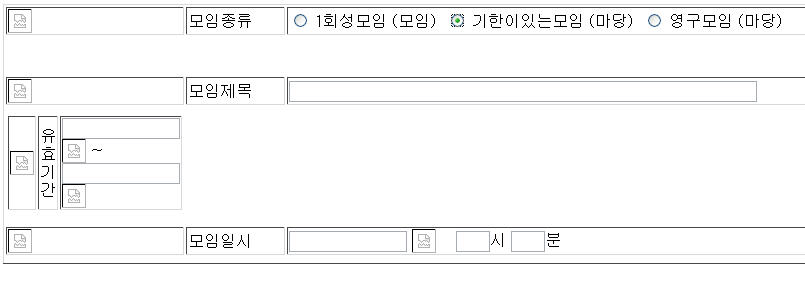
모두 표시가 되어버린다.<그림2> 답을 찾으려고 구글링을 1시간 넘게 했지만 답은 없었다.
내가 검색을 못하는건지 원인도 없었다.
그러나 꽁수로 해결은 가능했다. 아래처럼 테이블로 감싸서 전체라인을 하나의 행으로 만들어주면 된다.
쩝….
<tr><td>
<table><tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>
</td>
</tr>
<tr id=”period2″ style=”display:none;”><td>
<table><tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>
</td>
</tr>

<그림1> IE

<그림 2> FF
<table>
<tr class=”height-1″>
<td width=”12″><img src=”<?=IMG_DIR?>/main/icon_dot2.png”></td>
<td width=”95″>모임종류 </td>
<td><input type=radio name=mt_kind id=mt_kind title=”1회성모임” value=”1″ checked onclick=”period_check(this.value);”> 1회성모임 <span class=”note”>(모임)</span> <input type=radio name=mt_kind id=mt_kind title=”기한있는모임” value=”2″ onclick=”period_check(this.value);”> 기한이있는모임 <span class=”note”>(마당)</span> <input type=radio name=mt_kind id=mt_kind title=”영구모임” value=”3″ onclick=”period_check(this.value);”> 영구모임 <span class=”note”>(마당)</span></td>
</tr>
<tr id=”period2″ style=”display:none;”>
<td><img src=”<?=IMG_DIR?>/main/icon_dot2.png”></td>
<td>유효기간 </td>
<td><input type=”text” class=”input” name=”name” title=”유료기간” size=”15″> <img src=”<?=IMG_DIR?>/main/icon_calendar.gif” align=”absmiddle”> ~ <input type=”text” class=”input” name=”name” title=”유료기간” size=”15″> <img src=”<?=IMG_DIR?>/main/icon_calendar.gif” align=”absmiddle”></td>
</tr>
</table>


 <그림1> IE
<그림1> IE <그림 2> FF
<그림 2> FF