<!– 아래 스크립트를 쓰지 않으면 안드로이드 웹브라우저에서 작동 안함 –>
<스크립트>
function vidEvent() {
var videos = document.getElementsByTagName(‘video’);
var vidCount = videos.length;
for(i=0;i<vidCount;i++) {
videos[i].addEventListener(‘click’,bang,false);
}
}
function bang() { this.play(); }
window.onload = vidEvent;
</스크립트>
<video controls width=”100%” poster=”33.jpg”>
<source src=”kick.ogv”></source>
<source src=”kick.mp4″></source>
</video>
mp4는 h.264+aac 로 인코딩
ogv는 avi mp4 converter 기본셋팅 사용
source 태그 뒷쪽에 type 태그를 쓰는 것이 좋으나 mp4에 type태그를 쓸 경우
안드로이드용 웹브라우저에서 정상 작동을 하지 않는다.
그리고 안드로이드용 웹브라우저에서는 poster 태그로 이미지를 주지 않으면
화면에 아무 것도 나타나지 않는다.
파이어폭스에서도 source 태그 뒤에 type 태그를 쓸 경우 제대로 영상이 나오지않고
화면에 X 표시가 나온다.
정식 규약은 다음과 같다.
<video controls width=”100%” poster=”33.jpg”>
<source src=”kick.webm” type=’video/webm; codecs=”vp8, vorbis”‘></source>
<source src=”kick.ogv” type=’video/ogv; codecs=”theora, vorbis”‘></source>
<source src=”kick.m4v” type=’video/mp4; codecs=”avc1.42E01E, mp4a.40.2″‘></source>
</video>
참고 페이지
http://blumine.iptime.org:8800/mobile/
테스트 완료 (정상작동)
웹 : 사파리, 크롬, 파이어폭스
모바일 : 아이폰3G, HTC 디자이어HD
안드로이드
[HTC] 디자이어HD

12월 1일 구매, 2일 퀵배송으로 저녁 7시쯤 사무실에서 받고
금요일에 회사 워크샵 가느라 제대로 셋팅을 하지 못하고
토요일에 복귀할때 충전 및 데이터 케이블을 분실.
일요일 이마트 가서 차량용 마이크로5핀 충전케이블을 간신히 찾아서
사왔는데.. 아뿔싸. 선 하나 연결하는게 얼마나 돈이 든다고 충전만 되는
케이블이네요. ㅋ 그래서 셋팅은 오로지 인터넷에서 설치로 진행을 했고
제대로 만져보고 사용한 것은 일주일째네요.
센스UI는 엑스페리아 쓸때부터 썼던 거라 별 거부감이나 새로 배워야 할 것은 없었고
안드로이드 자체의 UI가 윈도우모바일과 조금 틀린 것이 있어서 그런 부분들만 조금
낯설었습니다. (폴더명 바꾸기, 뒤로 버튼(이건 아이폰과 비슷) 등)
설레이는 마음으로 처음 박스를 열었을 때 조금 황당하기는 했습니다.
작은 박스에 딱 내용물만 들어있고 매뉴얼이 없는 상태여서..
나중에 HTC한글페이지에서 PDF로 된 한글매뉴얼을 찾긴 했습니다.
일단 화면이 4.3인치에 왠만한 영화는 무인코딩으로 감상이 가능해서 편하네요.
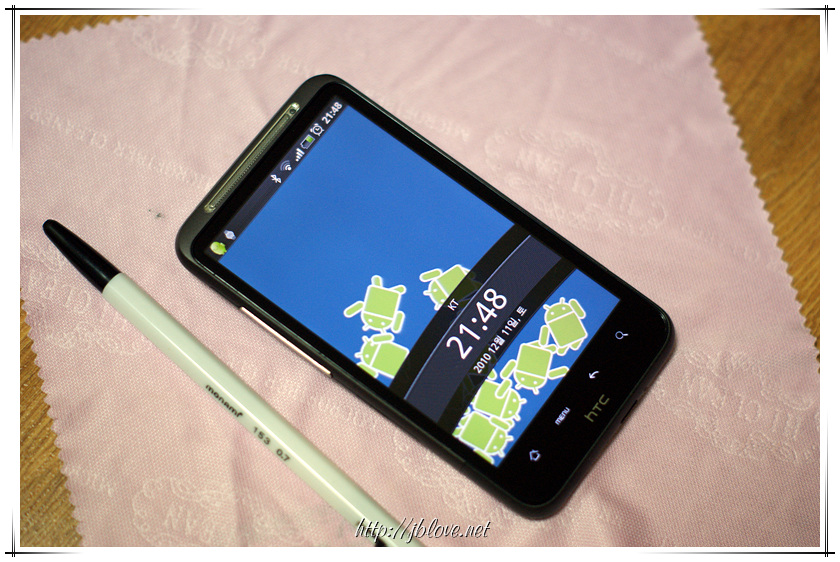
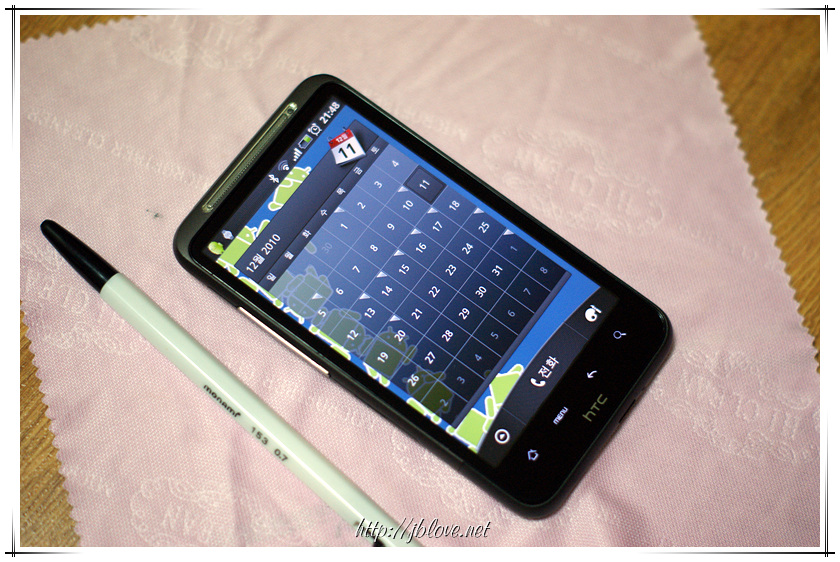
모나미 153 볼펜과 길이를 비교해보세요.
뒷면 (듀얼 플래시, 렌즈, 스피커) 큼지막한 HTC로고
뒷면은 알루미늄이라 럭셔리합니다.

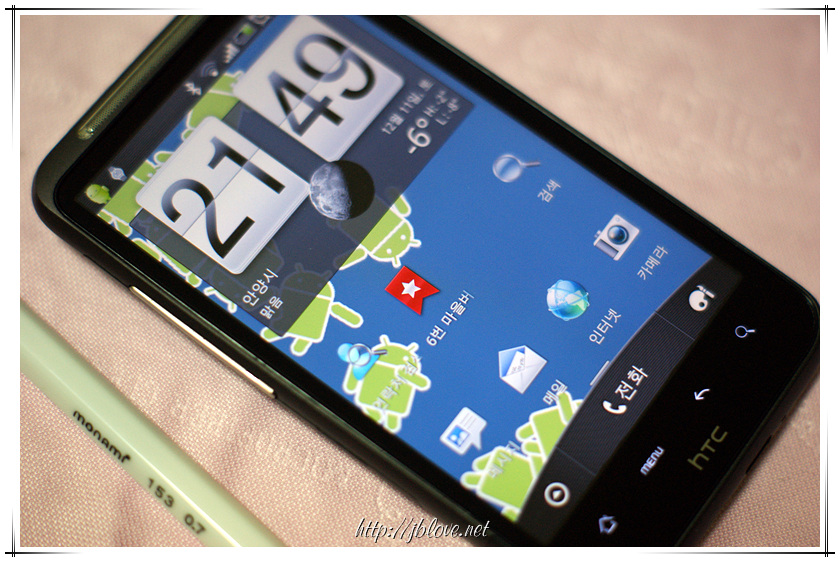
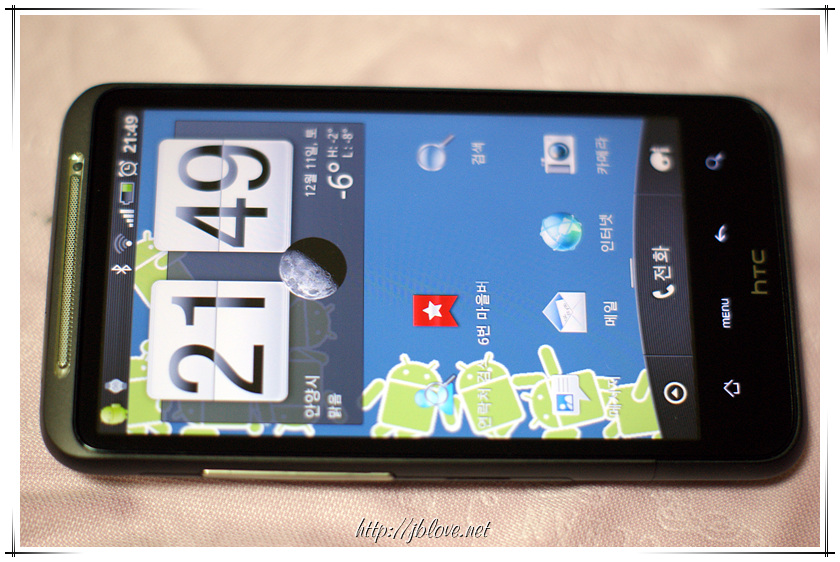
프로요 잠금화면입니다.
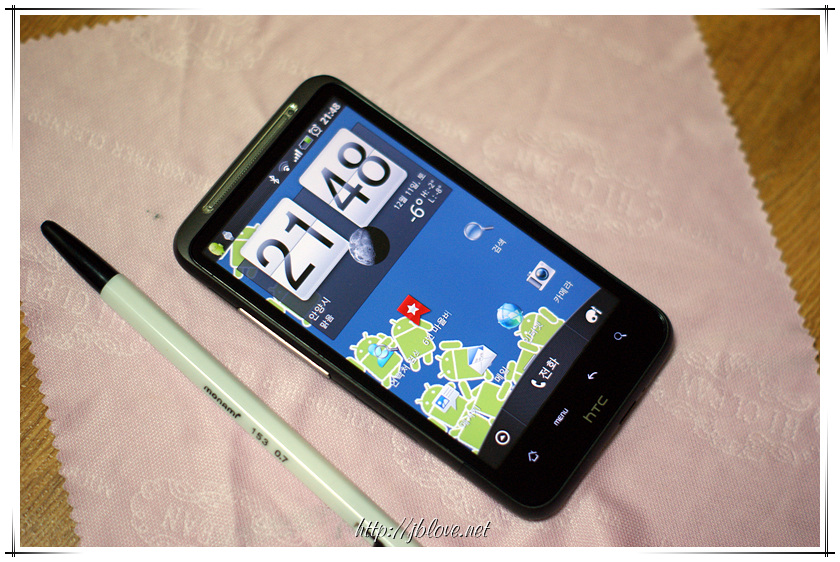
센스UI 날씨 애니메이션 환상이죠. 사진에서는 안보이지만.
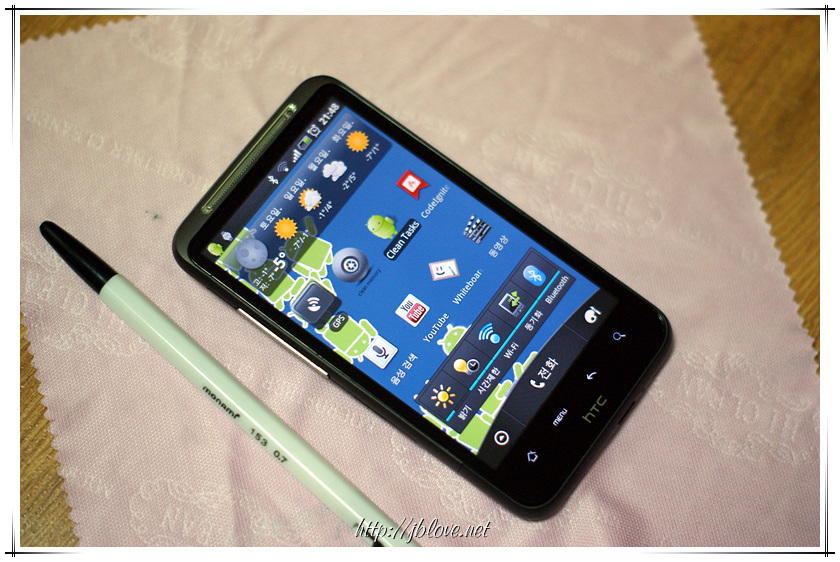
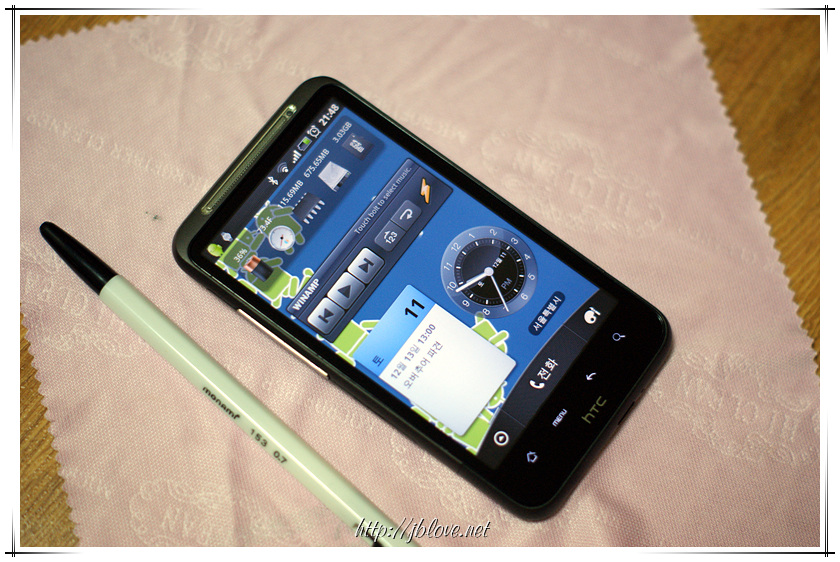
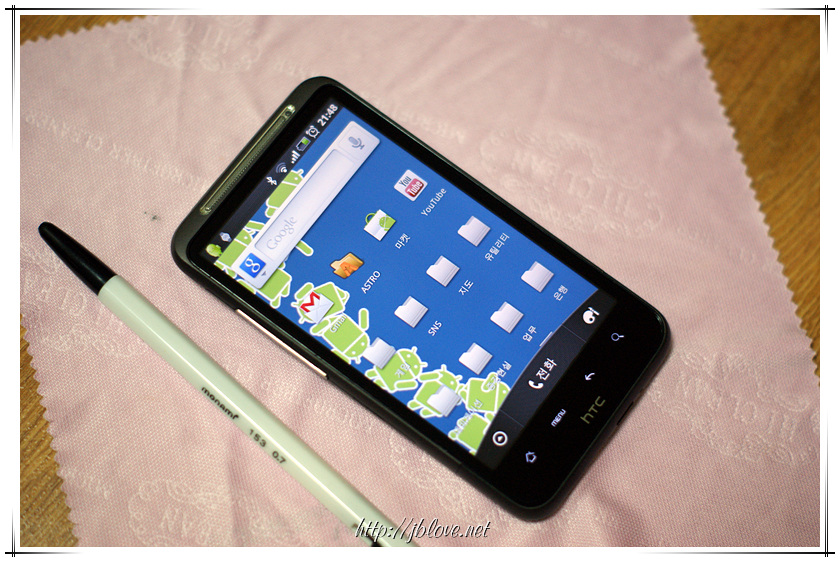
여러가지 위젯 들. 왠만한 건 다 있어서 설치할 필요가 없습니다.

달력 위젯. 구글 계정의 칼렌더와 연동됩니다. 아웃룩과도 연동되구요.
폴더기능. 그리고 음성검색. 인식률이 상당합니다.
좀더 접사


800백만 화소. HD급 동영상 촬영. 화질 예술입니다.
돌비, SRS 적용 사운드. 전 막귀라 무조건 만족입니다.


